In this video, I have discussed about what functions to customize for certain requirements. I walk through a list applets functions and show you which function does what.
Monday, 9 November 2015
Open UI Video Series - PM & PR Order of functions and what they do!!
In this video, I have discussed about the Order of execution of functions and what these functions do.
Open UI Video Series - Overview of how a view is rendered
In this video I have discussed about how a view is rendering in the UI.
Friday, 6 November 2015
Open UI Video Series - How to use F12 tools
In this video, I am going to discuss about the overview of how to use F12 developer tools for chrome.
Thursday, 5 November 2015
Open UI Video Series - some basics on Javascript
Below is a video I made on some Javascript basics in Open UI
Open UI Video Series - What Open UI uses to build its UI
Below is a video I made on Open UI basics
Open UI Video series - Some background on Open UI
Below is a video I made on Siebel Open UI background
Tuesday, 19 May 2015
SIEBEL 15: Web Tools Composer!!
Ever imagined Siebel without SRF compilation?? Well, it will be a reality too soon. Yes, Web Tools is here. With Siebel IP 2015, Oracle has introduced a new application called Siebel Web Tools (CFG file is swtools.cfg). It is a web application we can use to configure our application.
You can actually do your configuration in this application, publish your changes and lo, you have the modifications ready to use.
After I installed Siebel 15, I modified the swtools.cfg to open the application. This is how it looked.
You can select any entity to modify from top left corner and select the object.
Edit the entity as you do in Tools. Then just go to Administration - Runtime Configuration and publish your changes. No compilation!!
Now, Siebel has this only for developer preview in IP 2015. I am not able to do Publish in Sample DB. This is not enabled in Sample DB. Check out above video for a demo.
What Siebel actual did is, create repository object based views just like the ones in tools (In tools, go to Help menu --> About View) to an application. Interesting part is the Runtime Configuration where the data is written to runtime tables.
It will be interesting to see how this is going to change the way we develop Siebel apps in the future.
You can actually do your configuration in this application, publish your changes and lo, you have the modifications ready to use.
After I installed Siebel 15, I modified the swtools.cfg to open the application. This is how it looked.
You can select any entity to modify from top left corner and select the object.
Edit the entity as you do in Tools. Then just go to Administration - Runtime Configuration and publish your changes. No compilation!!
Now, Siebel has this only for developer preview in IP 2015. I am not able to do Publish in Sample DB. This is not enabled in Sample DB. Check out above video for a demo.
What Siebel actual did is, create repository object based views just like the ones in tools (In tools, go to Help menu --> About View) to an application. Interesting part is the Runtime Configuration where the data is written to runtime tables.
It will be interesting to see how this is going to change the way we develop Siebel apps in the future.
Monday, 9 March 2015
Siebel Open UI Vertical Scrollbar: Create Scrollbar virtually!!
I have already written posts on how to rotate the horizontal scrollbar to look like a vertical scroll bar. But still this does not look and feel like a scrollbar. So I tried making to have a complete scrollbar. Here are my findings.
I tried modifying the jqgridrenderer.js file to have jqgrid to have virtual scrolling. But the siebel applets are designed to hold only the html number of rows records at a time. Each time we click on next recordset button, it fetches the next 10 records. If I comment the line $("#pager_" + placeHolder + "_right div").hide(); in jqgridrenderer.js, I see view 1-10 of 10 records not the full record count in the applet. This means that the applet has 10 records in the grid. I also commented $("#sp_1_pager_" + placeHolder).parent().css("
This concludes that virtual scrolling is not possible. One way we can have it is define the HTML number of rows in applet to say 500 and keep the height of applet to 10 rows only (appx 240px). You can see a scroll bar upto 500 records then you need to click on the horizontal next record set button. This is ofcourse impacting performance.
I tried to do something different. Why can't I build a scrollbar itself. It just needs to buttons and a slider bar, functioning just like a scrollbar. I have a try and finally able to crack something out. The scrollbar looks like this.
And it did work, but only just.
The idea is in PR showUI and BindEvents method, add the html to show three images (up arrow, down arrow and slider bar). On click of the up and down arrows, move the slider up and down. The problem is that how much distance should the slider move. As of now, I moved the slider to middle of the scrollbar and left it there if there are any more records in previous set or next set. If there are none, I moved the slider to either end if the scrollbar.
Here is the PR file. Note that the images are also need for this. Check the video of how this looks here.
Update: PR file for IP 2014 and above is here. Thanks to Sri for sharing the updated PR file.
Cheers!!
I tried modifying the jqgridrenderer.js file to have jqgrid to have virtual scrolling. But the siebel applets are designed to hold only the html number of rows records at a time. Each time we click on next recordset button, it fetches the next 10 records. If I comment the line $("#pager_" + placeHolder + "_right div").hide(); in jqgridrenderer.js, I see view 1-10 of 10 records not the full record count in the applet. This means that the applet has 10 records in the grid. I also commented $("#sp_1_pager_" + placeHolder).parent().css("
This concludes that virtual scrolling is not possible. One way we can have it is define the HTML number of rows in applet to say 500 and keep the height of applet to 10 rows only (appx 240px). You can see a scroll bar upto 500 records then you need to click on the horizontal next record set button. This is ofcourse impacting performance.
I tried to do something different. Why can't I build a scrollbar itself. It just needs to buttons and a slider bar, functioning just like a scrollbar. I have a try and finally able to crack something out. The scrollbar looks like this.
And it did work, but only just.
The idea is in PR showUI and BindEvents method, add the html to show three images (up arrow, down arrow and slider bar). On click of the up and down arrows, move the slider up and down. The problem is that how much distance should the slider move. As of now, I moved the slider to middle of the scrollbar and left it there if there are any more records in previous set or next set. If there are none, I moved the slider to either end if the scrollbar.
Here is the PR file. Note that the images are also need for this. Check the video of how this looks here.
Update: PR file for IP 2014 and above is here. Thanks to Sri for sharing the updated PR file.
Cheers!!
Thursday, 12 February 2015
Siebel Open UI: Setup Method in Applet PM
In this post, I am going to discuss about Setup method in Applet Presentation Model. The Applet PM has two methods defined; Init and Setup.
Setup method as explained in bookshelf with an example, can be modified to add or modify applet objects. Every time a request is received for Applet to show in UI, the data from server is sent as a Property Set to Applet PM which is processed by Setup method. Before the actual set up happens, we can however, modify the property to suit our requirements. Remember that this method only runs once when the applet loads in UI. (like Applet_Load scripting event) It does not run on events like change record, invoke method etc.
But you might ask why do I need this. I can write a PR to include HTML to add the extra list column in PR methods. Well, you certainly can try do this but the scripting is very complicated. For each record in List, you have to add one extra table column (). Also, if I want to have a checkbox column, I have to add the HTML property ( input type="checkbox") to all the list columns. After doing all this, the list column does not get added to the data property set. We can not use it to identify a record.
With Setup method, you can use predefined formats to render checkbox (SWE_CTRL_CHECKBOX) and if you add a control, it will be added to all the records in List. You can check the siebelconstants.js file for the list of control types.
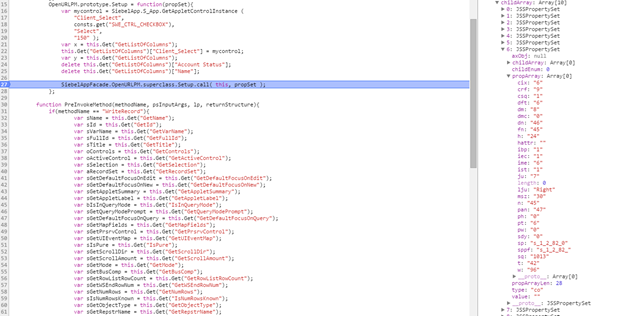
Below is the code to add a Select checkbox and remove some list columns using delete keyword below. You can add a condition here and conditionally remove the list columns. For example, we can have same list applet but show different set of list columns in different views. Here I removed Name and Status fields from Applet.
Below is the code to remove a control (Query button) in Form applet.
Setup method as explained in bookshelf with an example, can be modified to add or modify applet objects. Every time a request is received for Applet to show in UI, the data from server is sent as a Property Set to Applet PM which is processed by Setup method. Before the actual set up happens, we can however, modify the property to suit our requirements. Remember that this method only runs once when the applet loads in UI. (like Applet_Load scripting event) It does not run on events like change record, invoke method etc.
But you might ask why do I need this. I can write a PR to include HTML to add the extra list column in PR methods. Well, you certainly can try do this but the scripting is very complicated. For each record in List, you have to add one extra table column (
With Setup method, you can use predefined formats to render checkbox (SWE_CTRL_CHECKBOX) and if you add a control, it will be added to all the records in List. You can check the siebelconstants.js file for the list of control types.
Below is the code to add a Select checkbox and remove some list columns using delete keyword below. You can add a condition here and conditionally remove the list columns. For example, we can have same list applet but show different set of list columns in different views. Here I removed Name and Status fields from Applet.
OpenURLPM.prototype.Setup = function(propSet){
var mycontrol = SiebelApp.S_App.
"Client_Select",
consts.get("SWE_CTRL_CHECKBOX"
"Select",
"150" );
this.Get("GetListOfColumns")["
delete this.Get("GetListOfColumns")["
delete this.Get("GetListOfColumns")["
SiebelAppFacade.OpenURLPM.
};
FormPopupPM.prototype.Setup = function(propSet){
delete this.Get("GetControls")["
SiebelAppFacade.FormPopupPM.
};
If you observe the propSet that is being passed as input to Setup method, it contains the data of all the controls in the applet.
So, consider using this method to modify the Applet controls and List columns. You can explore the options to modify the property sets to suit your requirement. Happy experimenting!!
Monday, 2 February 2015
Siebel Open UI: What you can Get from Applet PM
Have you ever wondered what are all the objects, functions, arrays, constants and values we can Get and make use in an Applet PM or PR file. Well, I tried to find out all the functions and variables we can use for rendering and business logic in Open UI.
I am talking about Get function in PM which can be accessed from PR also (using this.GetPM() function). There are many variables which can be retrieved from an Applet PM. By digging down to the JavaScript files, I finally found the list of variables that can be obtained from Applet. Below is the list of all the variables. This is not the complete list. Based on type of applets (List, Tree, Calendar etc), the list grows. But these are common list of variables.
"GetName","GetId","GetVarName","GetFullId","GetTitle","GetControls","GetActiveControl","GetSelection","GetRecordSet","GetDefaultFocusOnNew","GetAppletSummary","GetAppletLabel","IsInQueryMode","GetQueryModePrompt","GetDefaultFocusOnQuery","GetMapFields","GetPrsrvControl","GetUIEventMap","IsPure","GetScrollDir","GetScrollAmount","GetMode","GetBusComp","GetRowListRowCount","GetWSEndRowNum","GetNumRows","IsNumRowsKnown","GetObjectType","GetRepstrName","GetUIName","GetRawRecordSet","GetParentApplet","IsActive","IsEditable","HasPickError"
Now I tried to get all the variables in a debug window and see what these variables hold. Here is the screenshot.
Well, most of the names are self explanatory. I have explained few functions below.
GetName : gets the applet name.
GetId : gets the applet order in the view (1 from top)
GetFullId : gets the applet's html id
GetTitle: gets the applet title defined in Tools
GetControls: gets the controls objects in the applet (I will discuss about the control objects in another post)
GetActiveControl : gets the active control object
GetSelection: gets the index of selected record starting from 0 for first record
GetRecordSet: Array of records in the applet
GetRawRecordSet : Array of records in the applet including the hidden columns
GetMode: gets applet mode like Base, Edit, Edit List
GetBusComp: gets the buscomp object. This is very useful for doing business layer logic
GetRowListRowCount: gets the max number of records that can be shown in applet. This is applet's HTML no of rows property. If we click on show more, this value changes in list applet
GetNumRows: Get the number of rows showing in the applet. This is not the record count of all the records in the applet.
IsActive : if the applet is selected applet in the view, it returns true
IsInQueryMode: true if applet is in query mode
You can test this in browser console. Refer below.
I am still trying to find out about other variables and functions. I will keep posting about this.
I have created a code snippet to get all the properties for an Applet. Check this out Post on Get Properties
I am talking about Get function in PM which can be accessed from PR also (using this.GetPM() function). There are many variables which can be retrieved from an Applet PM. By digging down to the JavaScript files, I finally found the list of variables that can be obtained from Applet. Below is the list of all the variables. This is not the complete list. Based on type of applets (List, Tree, Calendar etc), the list grows. But these are common list of variables.
"GetName","GetId","GetVarName","GetFullId","GetTitle","GetControls","GetActiveControl","GetSelection","GetRecordSet","GetDefaultFocusOnNew","GetAppletSummary","GetAppletLabel","IsInQueryMode","GetQueryModePrompt","GetDefaultFocusOnQuery","GetMapFields","GetPrsrvControl","GetUIEventMap","IsPure","GetScrollDir","GetScrollAmount","GetMode","GetBusComp","GetRowListRowCount","GetWSEndRowNum","GetNumRows","IsNumRowsKnown","GetObjectType","GetRepstrName","GetUIName","GetRawRecordSet","GetParentApplet","IsActive","IsEditable","HasPickError"
Now I tried to get all the variables in a debug window and see what these variables hold. Here is the screenshot.
Well, most of the names are self explanatory. I have explained few functions below.
GetName : gets the applet name.
GetId : gets the applet order in the view (1 from top)
GetFullId : gets the applet's html id
GetTitle: gets the applet title defined in Tools
GetControls: gets the controls objects in the applet (I will discuss about the control objects in another post)
GetActiveControl : gets the active control object
GetSelection: gets the index of selected record starting from 0 for first record
GetRecordSet: Array of records in the applet
GetRawRecordSet : Array of records in the applet including the hidden columns
GetMode: gets applet mode like Base, Edit, Edit List
GetBusComp: gets the buscomp object. This is very useful for doing business layer logic
GetRowListRowCount: gets the max number of records that can be shown in applet. This is applet's HTML no of rows property. If we click on show more, this value changes in list applet
GetNumRows: Get the number of rows showing in the applet. This is not the record count of all the records in the applet.
IsActive : if the applet is selected applet in the view, it returns true
IsInQueryMode: true if applet is in query mode
You can test this in browser console. Refer below.
I am still trying to find out about other variables and functions. I will keep posting about this.
I have created a code snippet to get all the properties for an Applet. Check this out Post on Get Properties
Understanding Siebel Open UI Javascript
JavaScript
is a programming language understood by almost all the web browsers. JavaScript
is an Object Oriented programming language. In Open UI, we use JavaScript
objects to render and perform actions in the User Interface.
But what is
an object? Well, everything that we define as an entity that can be
individually identified is an object. For example, in a Siebel view, applet is
an object. Each object has properties and methods. For example, applet has a
name (property) and it can do an action like invoke method (method).
Its
features include
1. Inheritance: We can create a hierarchy
of objects and the child objects inherit the parent features. If you are
creating a custom Presentation Model or Physical Renderer, we are using Extend
statement which defines the inheritance.
2. Polymorphism: The same task can be
done separately by separate objects. Different types of applets perform same
action in different ways.
3. Encapsulation: Binding code and data
together and making them into one unit. We can use the encapsulated code to
create multiple objects of same type.
In Open UI
client, everything you see in UI is an object, created by the JavaScript files
that Siebel loads. The view is an object, the applets in the view are child objects and the controls in the applets are child objects to applets.
For
example, if you are in a view, each applet is an object. The object is created
during run-time by accessing JavaScript files. Let us say we are navigating to Account List View, once the view is clicked, the definition of applets in the
view is fetched from SRF. It contains two applets SIS Account List Applet and
SIS account Form Applet. Now, the application will check if there is a manifest
entry for the applets in Manifest administration screen. If not found, it will load
default Presentation model and Physical Renderer files for these applets. If found, it will download the files on top or default files (because we use extend in our script). These
files will render and contain the behaviour of Applet objects.
An example script can be explained as below.
if( typeof( SiebelAppFacade.CustomPM ) === "undefined" ){
SiebelJS.Namespace( "SiebelAppFacade.CustomPM" );
// check if CustomPM is already present. If not, name our present code as CustomPM . Namespace is nothing but giving name to our object.
define("siebel/custom/CustomPM", [], function () {
SiebelAppFacade.CustomPM = ( function(){
function CustomPM ( proxy ){
SiebelAppFacade.CustomPM.superclass.constructor.call( this, proxy );
}
SiebelJS.Extend( CustomPM , SiebelAppFacade.PresentationModel );
// CustomPM is an extension or child or PresentationModel
CustomPM.prototype.Init = function(){
SiebelAppFacade.CustomPM.superclass.Init.call( this );
// call super class functions. This calls SiebelAppFacade.PresentationModel functions.
//.........write your custom code here..................//
};
return CustomPM;
} ());
return "SiebelAppFacade.CustomPM";
});
}
So, any PM or PR we write, we extend existing functionality and on top of that we add our custom functionality.
An example script can be explained as below.
if( typeof( SiebelAppFacade.CustomPM ) === "undefined" ){
SiebelJS.Namespace( "SiebelAppFacade.CustomPM" );
// check if CustomPM is already present. If not, name our present code as CustomPM . Namespace is nothing but giving name to our object.
define("siebel/custom/CustomPM", [], function () {
SiebelAppFacade.CustomPM = ( function(){
function CustomPM ( proxy ){
SiebelAppFacade.CustomPM.superclass.constructor.call( this, proxy );
}
SiebelJS.Extend( CustomPM , SiebelAppFacade.PresentationModel );
// CustomPM is an extension or child or PresentationModel
CustomPM.prototype.Init = function(){
SiebelAppFacade.CustomPM.superclass.Init.call( this );
// call super class functions. This calls SiebelAppFacade.PresentationModel functions.
//.........write your custom code here..................//
};
return CustomPM;
} ());
return "SiebelAppFacade.CustomPM";
});
}
So, any PM or PR we write, we extend existing functionality and on top of that we add our custom functionality.
Wednesday, 21 January 2015
Siebel Open UI Mobile Simulation
If you are planning to implement Open UI mobile, you probably might be wondering how to unit test mobile application in your local machine. Well, if you open mobile client in a desktop browser, it will show you the application in normal mode not in mobile mode.
If you had followed the instructions in bookshelf, you probably might have set the parameter SupportedMobileBrowser ="Tablet:iPad,Android-Chrome-GT-P7510,Android-Chrome-Nexus,Android-Chrome-Micromax P500(Funbook),webOS,MSIE-Windows NT-Touch,MSIE-Windows NT-ARM|Phone:iPhone,iPod,Android-Chrome-Mobile,MSIE-Windows Phone,BB10-Mobile"
This means that your application supports these tablet browsers Pad,Android-Chrome-GT-P7510,Android-Chrome-Nexus,Android-Chrome-Micromax P500(Funbook),webOS,MSIE-Windows NT-Touch,MSIE-Windows NT-ARM and these phone browsers iPhone,iPod,Android-Chrome-Mobile,MSIE-Windows Phone,BB10-Mobile.
So, to test the mobile application, you need to simulate these browsers. Let me give you an example to simulate this for iPhone.
Open your safari browser, check if the developer menu is available or not.
If you don't see this, go to Edit --> Preferences,
In advanced, check Show Develop menu in menu bar
Now in Develop menu, select the user agent.
Now the browser behaves like iPhone or iPad browsers. By doing this, you can set the browser mode and unit test in local machine. This is quite useful for developers to test while developing mobile applications.
Open your dedicated client with safari (/b argument in client) and do above setting to test mobile applications. Hope this helps!!
If you had followed the instructions in bookshelf, you probably might have set the parameter SupportedMobileBrowser ="Tablet:iPad,Android-Chrome-GT-P7510,Android-Chrome-Nexus,Android-Chrome-Micromax P500(Funbook),webOS,MSIE-Windows NT-Touch,MSIE-Windows NT-ARM|Phone:iPhone,iPod,Android-Chrome-Mobile,MSIE-Windows Phone,BB10-Mobile"
So, to test the mobile application, you need to simulate these browsers. Let me give you an example to simulate this for iPhone.
Open your safari browser, check if the developer menu is available or not.
If you don't see this, go to Edit --> Preferences,
In advanced, check Show Develop menu in menu bar
Now in Develop menu, select the user agent.
Now the browser behaves like iPhone or iPad browsers. By doing this, you can set the browser mode and unit test in local machine. This is quite useful for developers to test while developing mobile applications.
Open your dedicated client with safari (/b argument in client) and do above setting to test mobile applications. Hope this helps!!
Wednesday, 14 January 2015
Siebel Open UI: Right Click Menu in Applets
If you have been using Open UI for a while, you can list out many differences you observe from HI client and Open UI client. One difference is if you right click on a list applet, it does not open the menu as it did in HI client. If you are looking to make this work similar to HI client, this post is for you.
Below is the PM code to open the applet menu on right click on Applet.
---------------------------------------------------------------------------------------------
if( typeof( SiebelAppFacade.openmenupm ) === "undefined" ){
SiebelJS.Namespace( "SiebelAppFacade.openmenupm" );
define("siebel/custom/openmenupm", [], function () {
SiebelAppFacade.openmenupm = ( function(){
var consts = SiebelJS.Dependency( "SiebelApp.Constants" );
function openmenupm( proxy ){
SiebelAppFacade.openmenupm.superclass.constructor.call( this, proxy );
}
SiebelJS.Extend( openmenupm, SiebelAppFacade.ListPresentationModel );
openmenupm.prototype.Init = function(){
SiebelAppFacade.openmenupm.superclass.Init.call( this );
this.AddMethod( "ShowSelection", SelectionChange, { sequence : false, scope : this } );
};
function SelectionChange(){
var FullId = this.Get("GetId"); // get applet Id
$(".ui-jqgrid-btable").mousedown(function(event){
if(event.which == 3) //this is the right click event on table body
{
$("#s_at_m_" + FullId).click(); // simulate click on the menu object
return false;
}
});
$(function () {
$(".ui-jqgrid-btable").bind("contextmenu",function(e){
e.preventDefault(); // prevent the right click browser menu to open like view source, inspect element
});
});
};
return openmenupm;
} ());
return "SiebelAppFacade.openmenupm";
});
}
Below is the PM code to open the applet menu on right click on Applet.
---------------------------------------------------------------------------------------------
if( typeof( SiebelAppFacade.openmenupm ) === "undefined" ){
SiebelJS.Namespace( "SiebelAppFacade.openmenupm" );
define("siebel/custom/openmenupm", [], function () {
SiebelAppFacade.openmenupm = ( function(){
var consts = SiebelJS.Dependency( "SiebelApp.Constants" );
function openmenupm( proxy ){
SiebelAppFacade.openmenupm.superclass.constructor.call( this, proxy );
}
SiebelJS.Extend( openmenupm, SiebelAppFacade.ListPresentationModel );
openmenupm.prototype.Init = function(){
SiebelAppFacade.openmenupm.superclass.Init.call( this );
this.AddMethod( "ShowSelection", SelectionChange, { sequence : false, scope : this } );
};
function SelectionChange(){
var FullId = this.Get("GetId"); // get applet Id
$(".ui-jqgrid-btable").mousedown(function(event){
if(event.which == 3) //this is the right click event on table body
{
$("#s_at_m_" + FullId).click(); // simulate click on the menu object
return false;
}
});
$(function () {
$(".ui-jqgrid-btable").bind("contextmenu",function(e){
e.preventDefault(); // prevent the right click browser menu to open like view source, inspect element
});
});
};
return openmenupm;
} ());
return "SiebelAppFacade.openmenupm";
});
}
------------------------------------------------------------------------------------------------------------
This code is working fine but please test this thoroughly if you are trying to use it in your application.
The only issue is this PM opens the menu of the Applet as if the user clicked on the Menu button. The only difference is that the menu opens near the menu button and not at the location of mouse click. This can be taken care by setting the menu object's top and left coordinates like below. You can try and see if the code similar to below can be used to set the coordinates.
---------------------------------------------------------------------------------------------
var y = event.clientY; // get current click Y coordinate
var x = event.clientX; // get current click X coordinate
$("#s_at_m_" + FullId).click(); // open Menu
var off = $("#s_at_m_" + FullId).offset().top; // get the height of menu button
y = y - off; // calculate the Y of the menu click with respect to Menu button
$(".siebui-appletmenu").css("position","absolute");
$(".siebui-appletmenu").css("top",y);
$("siebui-appletmenu").css("left",x); // set the coordinates
return false; // this is a psuedo code and it works for y coordinate, x coordinate is not working.. give it a try and try opening the menu at the click location
---------------------------------------------------------------------------------------------
Well this is not full functional code, but give it a try to open the menu at the click coordinates.
So, we can make the Applet Menu to open on right click of the Applet. If you have a requirement to make the applet work similar to HI mode, this code will take care of it.
Hope this helps!!
Saturday, 3 January 2015
Upgrading to Open UI
Are you planning to upgrade to Siebel Open UI!! This post might help you!!
1. Blank screen on login - If you see a blank screen on login for the first time, replace the srf with a new full compile file. If you are seeing this issue even after the full compile, check your browser console. You might observe an error related to customizations to JS files. Note that latest patch set on 8.1.1.11 is not working in IE8. You will see a blank screen in this case.
2. MVG applets are blank - If you see this issue, sett the Open UI object manager component parameter AppletSelectStyle to Applet Select
3. Set Profile attribute in JS or Browser scripts - Set Profile Attribute is not allowed in JS files or Browser scripts as a fix to security defect. To enable this, set the Open UI object manager parameter EditProfileAttr to TRUE. If you are using HI client, then also you need to set this parameter for browser scripts to work. This is applicable to versions 8.1.1.9 and above.
I am going to discuss about few product issues observed in Open UI.
Behaviour and Performance: Do not expect Open UI to work the same way as ActiveX application. Open UI and ActiveX applications are based on different technologies. Open UI runs on JavaScript plug-ins and ActiveX application uses ActiveX objects which are proprietary IE plug-ins. Though Open UI is built to provide the same functionality as earlier, it might behave differently. Open UI is comparatively slow than ActiveX client. This is because every UI element needs a JavaScript file loading to function and render in UI.
Open UI provides you the ability to modify any UI object and functionality. If you are well versed in CSS, JavaScript and JQuery you can fix most of the UI product issues. But remember to test all your changes rigorously.
Below are some product issues.
1. Blank screen on login - If you see a blank screen on login for the first time, replace the srf with a new full compile file. If you are seeing this issue even after the full compile, check your browser console. You might observe an error related to customizations to JS files. Note that latest patch set on 8.1.1.11 is not working in IE8. You will see a blank screen in this case.
2. MVG applets are blank - If you see this issue, sett the Open UI object manager component parameter AppletSelectStyle to Applet Select
3. Set Profile attribute in JS or Browser scripts - Set Profile Attribute is not allowed in JS files or Browser scripts as a fix to security defect. To enable this, set the Open UI object manager parameter EditProfileAttr to TRUE. If you are using HI client, then also you need to set this parameter for browser scripts to work. This is applicable to versions 8.1.1.9 and above.
4. Control Labels wrapped to next line - If you are using long labels in UI, they will get wrapped to new line. To prevent this,
In theme-base.css modify the below line from pre-wrap to no-wrap
-------------------------
div.mceGridLabel {white-space: no-wrap;}
5. Side by Side applets render beyond viewable area - In some views, for e.g., Views with 50-50,25-75 templates, side by side applets are rendering beyond the viewable area. User has to scroll to right to view the applets.
The issue is resolved by modification to the web template parameter: "table-layout: fixed" in the view SWT file.
6. SI mode applets do not render in Open UI - In home page you will see the error "why can't i see this applet? open ui cannot display this type of applet contact system administrator" in salutation applet. This is because it is a SI mode applet and they do not work in Open UI. You need to recreate or modify the applets to HI mode.
7. HTML captions does not work as earlier - In some cases, HTML tags in controls do not work as expected. You can move the HTML attributes to a custom PR file to render as expected. Test all the objects that had html embedded.
8. List Applet column headers behave differently - Sometimes the list applet column headers are aligned differently (right or left) compared to ActiveX client. This may cause another issue for which we have a fix to move the label to align left.
You can make the column alignment uniform across the application by making below change.
Add "text-align:left;" to \23030\SCRIPTS\3rdParty\jqGrid\current\css\ui.jqgrid.css file under the block ".ui-jqgrid .ui-jqgrid-htable th div", which updated all list applets header to left.
If you are trying to resize the column width by dragging the column header, drag it only horizontally, if you move your mouse down to the table, the control will get lost. It is a minor user issue but users do complain about this sometimes.
9. Import or Export XML files - In open UI, writing an XML file to a location, importing or exporting workflow XMLs etc will work only with temp folder. To make this work for other locations, use below cfg parameter. Provide a list of locations with semi colon seperated list. If you face the error with code SBL-EAI-50228 anywhere, this might be the solution for the issue.
[EAIFileTransportConfigSubsys]
EAIFileTransportFolders = D:\TEST;D:\FS
For server, Navigate to Administration - Server Configuration > Enterprises > Parameters > set "EAI File Transport Folder List" (alias EAIFileTransportFolders), i.e.:
EAI File Transport Folder List = D:\TEST;D:\FS
10. Application unresponsive - In Open UI, if you are doing an action that takes more than 30 seconds to complete, after 30 seconds you will get the cursor back but the application will not respond to your action. If you feel it is ok to have performance of more than 30 seconds (30000 milliseconds), modify the loadindicator.js file.
In loadindicator.js, note that 30000 milliseconds (30 seconds) is hardcoded: you can increase this value
var that = this;
if( this.m_gbusy > 1 && config.timeOut ){
clearTimeout(this.timeoutid);
this.timeoutid = setTimeout( function(){
that.timeout = true;
that.Free();
}, 30000);
return this;
}
I will keep adding more items to this list.
9. Import or Export XML files - In open UI, writing an XML file to a location, importing or exporting workflow XMLs etc will work only with temp folder. To make this work for other locations, use below cfg parameter. Provide a list of locations with semi colon seperated list. If you face the error with code SBL-EAI-50228 anywhere, this might be the solution for the issue.
[EAIFileTransportConfigSubsys]
EAIFileTransportFolders = D:\TEST;D:\FS
For server, Navigate to Administration - Server Configuration > Enterprises > Parameters > set "EAI File Transport Folder List" (alias EAIFileTransportFolders), i.e.:
EAI File Transport Folder List = D:\TEST;D:\FS
10. Application unresponsive - In Open UI, if you are doing an action that takes more than 30 seconds to complete, after 30 seconds you will get the cursor back but the application will not respond to your action. If you feel it is ok to have performance of more than 30 seconds (30000 milliseconds), modify the loadindicator.js file.
In loadindicator.js, note that 30000 milliseconds (30 seconds) is hardcoded: you can increase this value
var that = this;
if( this.m_gbusy > 1 && config.timeOut ){
clearTimeout(this.timeoutid);
this.timeoutid = setTimeout( function(){
that.timeout = true;
that.Free();
}, 30000);
return this;
}
I will keep adding more items to this list.
Subscribe to:
Comments (Atom)



.png)
.png)