In this post, I am going to discuss about Setup method in Applet Presentation Model. The Applet PM has two methods defined; Init and Setup.
Setup method as explained in bookshelf with an example, can be modified to add or modify applet objects. Every time a request is received for Applet to show in UI, the data from server is sent as a Property Set to Applet PM which is processed by Setup method. Before the actual set up happens, we can however, modify the property to suit our requirements. Remember that this method only runs once when the applet loads in UI. (like Applet_Load scripting event) It does not run on events like change record, invoke method etc.
But you might ask why do I need this. I can write a PR to include HTML to add the extra list column in PR methods. Well, you certainly can try do this but the scripting is very complicated. For each record in List, you have to add one extra table column (). Also, if I want to have a checkbox column, I have to add the HTML property ( input type="checkbox") to all the list columns. After doing all this, the list column does not get added to the data property set. We can not use it to identify a record.
With Setup method, you can use predefined formats to render checkbox (SWE_CTRL_CHECKBOX) and if you add a control, it will be added to all the records in List. You can check the siebelconstants.js file for the list of control types.
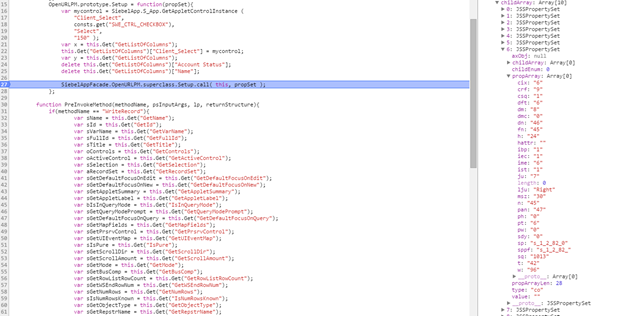
Below is the code to add a Select checkbox and remove some list columns using delete keyword below. You can add a condition here and conditionally remove the list columns. For example, we can have same list applet but show different set of list columns in different views. Here I removed Name and Status fields from Applet.
Below is the code to remove a control (Query button) in Form applet.
Setup method as explained in bookshelf with an example, can be modified to add or modify applet objects. Every time a request is received for Applet to show in UI, the data from server is sent as a Property Set to Applet PM which is processed by Setup method. Before the actual set up happens, we can however, modify the property to suit our requirements. Remember that this method only runs once when the applet loads in UI. (like Applet_Load scripting event) It does not run on events like change record, invoke method etc.
But you might ask why do I need this. I can write a PR to include HTML to add the extra list column in PR methods. Well, you certainly can try do this but the scripting is very complicated. For each record in List, you have to add one extra table column (
With Setup method, you can use predefined formats to render checkbox (SWE_CTRL_CHECKBOX) and if you add a control, it will be added to all the records in List. You can check the siebelconstants.js file for the list of control types.
Below is the code to add a Select checkbox and remove some list columns using delete keyword below. You can add a condition here and conditionally remove the list columns. For example, we can have same list applet but show different set of list columns in different views. Here I removed Name and Status fields from Applet.
OpenURLPM.prototype.Setup = function(propSet){
var mycontrol = SiebelApp.S_App.
"Client_Select",
consts.get("SWE_CTRL_CHECKBOX"
"Select",
"150" );
this.Get("GetListOfColumns")["
delete this.Get("GetListOfColumns")["
delete this.Get("GetListOfColumns")["
SiebelAppFacade.OpenURLPM.
};
FormPopupPM.prototype.Setup = function(propSet){
delete this.Get("GetControls")["
SiebelAppFacade.FormPopupPM.
};
If you observe the propSet that is being passed as input to Setup method, it contains the data of all the controls in the applet.
So, consider using this method to modify the Applet controls and List columns. You can explore the options to modify the property sets to suit your requirement. Happy experimenting!!
.png)
.png)